| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- innerHTML
- js
- UI
- node.js
- keyboardEvent
- Review
- node
- Empty
- javascript
- beforeinput
- textContent
- nodeValue
- react
- innerText
- modal
- for loop
- CSS
- addEventListener
- Event
- css:position
- ES5
- dotenv
- es6
- yet
- Temporal dead zone
- HTML
- TypingEffect
- a11y
- keyup
- Dom
- Today
- Total
the murmurous sea
Progressive Web App (PWA) 본문
1. Is a web app that uses modern web capabilities to deliver an app-like experience to users.
2. succeed when bringing new capabilities while maintaining shared principles:
| URLs and links as the core organizing system: if you can't link to it, it isn't part of the web |
| Markup and styling for accessibility, both to humans and search engines |
| UI Richness and system capabilities provided as additions to a functional core |
| Free to implement without permission or payment, which in practice means standards-based |
3. New class of applications: To be considered a Progressive Web App, requirements are
| deployed to servers | |
| accessible through URLs | |
| indexed by search engines | |
| Progressive | Work for every user, regardless of browser choice, because they are built with progressive enhancement as a core tenet. |
| Responsive | Fit any form factor, desktop, mobile, tablet, or whatever is next. |
| Connectivity independent | Enhanced with service workers to work offline or on low quality networks. |
| App-like | Use the app-shell model to provide app-style navigation and interactions. |
| Fresh | Always up-to-date. |
| Safe | Served via HTTPS to prevent snooping and ensure content has not been tampered with. |
| Discoverable | Are identifiable as “applications” thanks to W3C manifests and service worker registration scope allowing search engines to find them. |
| Re-engageable | Make re-engagement easy through features like push notifications. |
| Installable | Allow users to “keep” apps they find most useful on their home screen without the hassle of an app store. |
| Linkable | Easily share via URL and not require complex installation. |
4. These apps aren't packaged and deployed through stores, they're just websites, they progressively become "apps".
5. What Progressive Apps Look Like:

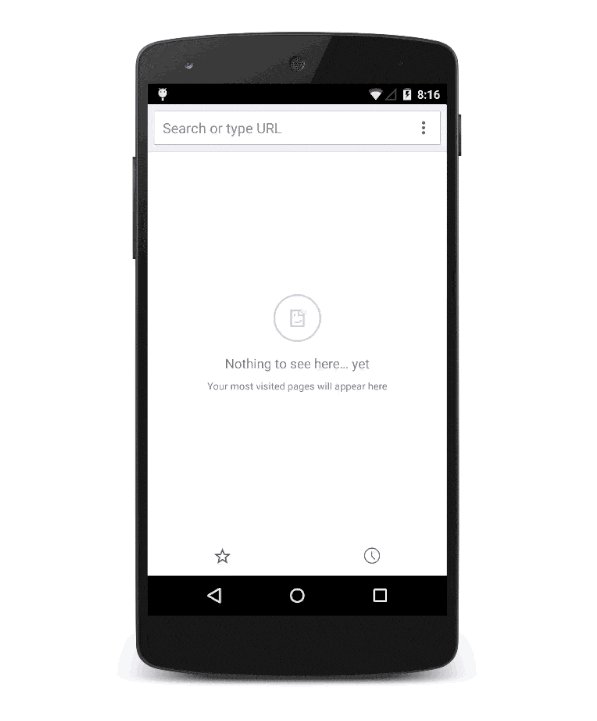
| 1 | The site begins life as a regular tab. |
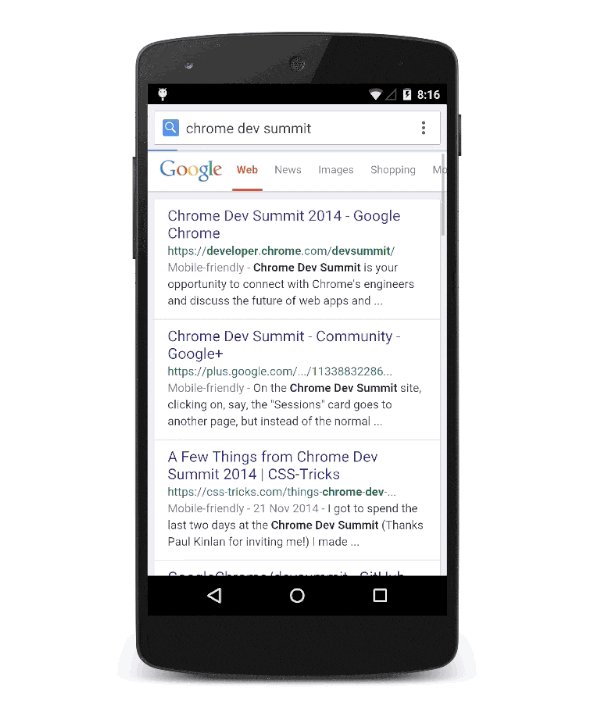
| 2 | The second (or third or fourth) time one visits the site : roughly at the point where the browser it sure it's something you use frequently : a prompt is shown by the browser (populated from the Manifest details) |
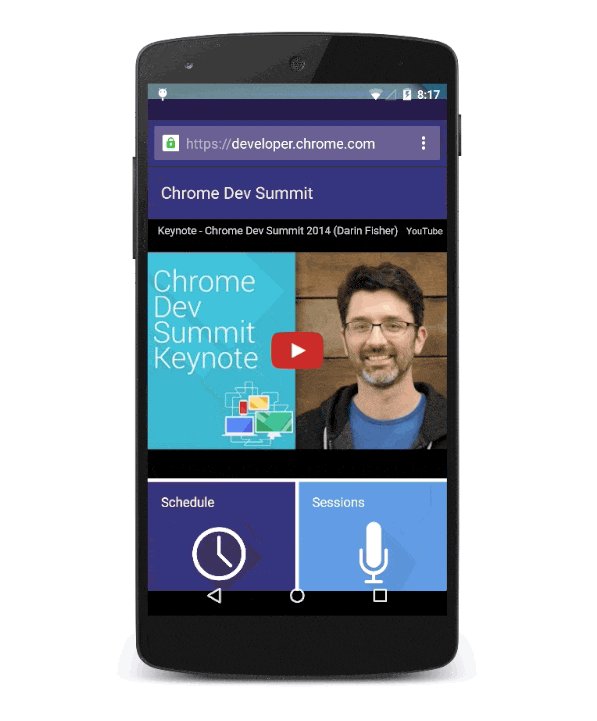
| 3 | Users can decide to keep apps to the home screen or app launcher |
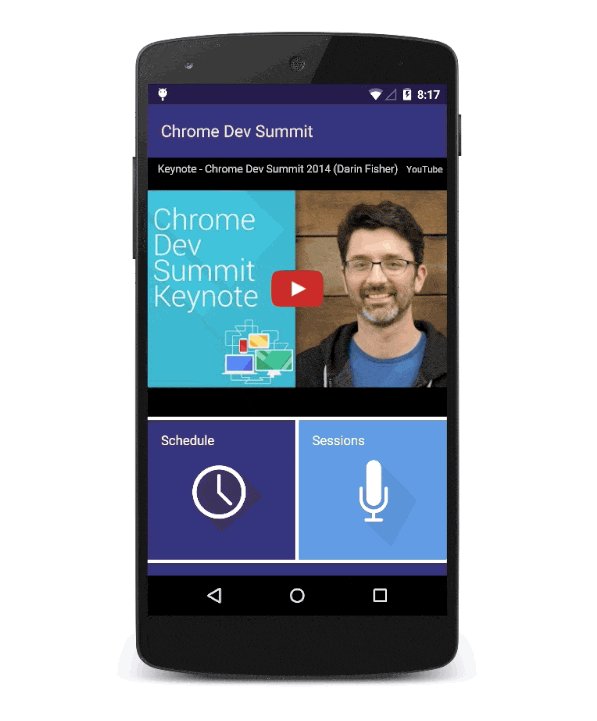
| 4 | When launched from the home screen, these apps blend into their environment : they're top-level, full-screen, and work offline (Of course, they worked offline after step 1), : but now the implicit contract of "appyness" makes that clear. |
https://ionicframework.com/docs/core-concepts/what-are-progressive-web-apps
https://infrequently.org/2015/06/progressive-apps-escaping-tabs-without-losing-our-soul/
(didn't read yet) https://addyosmani.com/blog/getting-started-with-progressive-web-apps/
'#dev > 개념정리' 카테고리의 다른 글
| JS: Literal (incompleted) (0) | 2020.05.27 |
|---|---|
| Git : 생활코딩 요약 (0) | 2020.05.22 |
| pjax (0) | 2020.05.21 |
| SPA(Single Page Application) (0) | 2020.05.21 |
| JS: Promise.prototype.then() - incompleted (0) | 2020.05.21 |
