| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- CSS
- expo
- react
- js
- a11y
- node.js
- 앱 시장 조사
- innerText
- HTML
- modal
- node
- eas build
- UI
- ES5
- eas
- 커스텀 테마
- innerHTML
- Empty
- es6
- Review
- Event
- addEventListener
- yet
- nodeValue
- 빌드 전 점검
- 앱 마케팅 전략
- textContent
- javascript
- snyk
- Dom
- Today
- Total
the murmurous sea
어플리케이션 제작 과정, A부터 Z까지 본문
어플리케이션 제작 과정, A부터 Z까지 한 눈에 살펴보기
이번 시간 위시켓은 어플리케이션 제작 과정을 A부터 Z까지 천천히 알려드리면서, 여러분의 아이디어를 어떻게 구현해서 앱으로 만들 수 있을지 가이드를 해드리고자 합니다. 어디서도 알려주��
blog.wishket.com
어플리케이션 제작 과정, A부터 Z까지 한 눈에 살펴보기

안녕하세요. 위시켓입니다.
여러분이 매우 번뜩이는 좋은 아이디어가 떠올랐다고 할지라도, 그것을 어떻게 구현할 수 있을지에 대해서는 걱정이 많으실겁니다. 또 그것이 시장에서 실재하는 가치로 작용할지도 의문일 텐데요. 이번 시간 위시켓은 어플리케이션 제작 과정을 A부터 Z까지 천천히 알려드리면서, 여러분의 아이디어를 어떻게 구현해서 앱으로 만들 수 있을지 가이드를 해드리고자 합니다. 어디서도 알려주지 않는 어플리케이션 제작 꿀팁을 통해 앱 개발에 성공해보세요:)
*잠깐, 위시켓은 2019년 시밀러 웹 방문자 수 기준, 국내 1위 IT아웃소싱 플랫폼입니다. 현재 8만 이상의 개발업체와 개발 프리랜서들이 활동 중이며, 무료로 프로젝트 등록이 가능합니다. 프로젝트 등록 한 번으로 여러 업체들의 견적/ 예상 기간/ 포트폴리오 등을 한 번에 비교해보세요:)

STEP 1. POC 구축
– 아이디어의 가능성을 알아보는 단계

POC(Proof Of Concept)란 어떤 앱에 대한 아이디어가 과연 현실에서 구축이 가능한지, 이 앱을 개발하기 위해서는 어떤 기술들이 사용되어야 하는지, 그리고 대상 사용자들이 과연 이 앱을 받아들일 것인지를 결정하기 위해서 고안된 프로세스입니다. 사실 아이디어를 가진 모든 사업가들은 자신들의 아이디어가 시장에서 먹힐 것이라고 확신합니다. 이때, 개념 증명을 활용하면 아이디어를 객관적으로 테스트하고, 가장 최적화된 버전의 앱을 만들 수 있게 되죠.
개념증명을 만드는 법.
01. 앱의 필요성을 증명한다.
: 개발을 시작하기 전, 여러분은 대상 고객들이 겪고 있는 불편함을 분명하게 인식하고 있어야 합니다. 잠재 고객들을 비롯해 다양한 사람들을 인터뷰하다 보면, 그들이 느끼는 근본적인 불편함이 무엇인지 그리고 여러분의 앱이 해결할 수 있는 부분은 무엇인지를 파악하는 데 도움이 됩니다.
02. 불편사항에 대한 솔루션을 매핑하고, 피드백을 받는다.
: 이러한 브레인스토밍 과정에서 첫 번째 단계는 바로 불편하게 느끼는 문제점을 파악하는 것입니다. 잠재적인 모든 솔루션을 평가하고, 실제 개발하는 과정에서 그 잠재적인 솔루션이 가진 비용, 스케줄, 경쟁제품, 기술적 어려움 등과 관련한 내용들을 파악해야 합니다.
03. 솔루션의 프로토타입을 만들고 테스트한다.
: 다음 단계는 그렇게 나온 솔루션을 하나의 프로토타입으로 만들어서, 그전에 인터뷰한 내용에 맞춰 테스트해보는 것입니다. 이러한 프로토타입에는 필수적인 기능들과 UI/UX가 포함되어 있어야 합니다.
04. MVP를 만든다.
: MVP(Minimum viable product, 최소 기능 제품)는 프로토타입과는 다르며, 실제로 세상에 내놓아도 되는 완전한 기능을 갖춘 솔루션입니다. 여러분이 파악했던 주요한 문제점들을 해결하기 위한 필수적인 기능들만 포함되어 있기는 하겠지만, 그래도 최종 제품과 마찬가지로 사용자의 입장에서 기능할 수 있어야 합니다.
05. 로드맵(Roadmap)
: 수집된 모든 정보를 활용하면, 처음의 개념 단계에서부터 여러분이 이 앱을 통해서 보고 싶어 하는 최종적인 모습에 이르기까지 제품과 관련한 로드맵을 만들 수 있습니다. 또한, 업데이트 일정, 신기능 출시, UI/UX 변경 등의 스케줄을 수립할 수 있습니다.
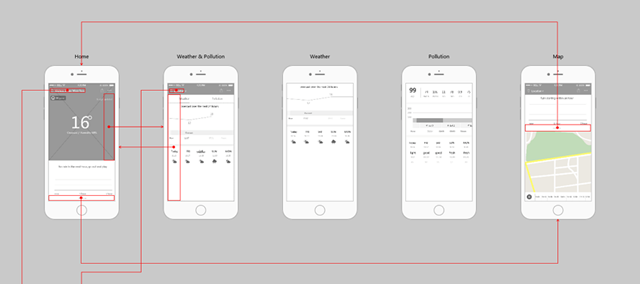
STEP 2. 와이어프레임 구축하기
– 서비스에 대한 청사진을 그리는 단계

와이어프레임이란 화면에 띄운 청사진이나 종이에 그려낸 도식으로, 앱이나 웹사이트의 골격 프레임워크를 수립하는데 도움을 주는 시각적인 가이드 역할을 합니다. 다른 말로 하자면, 와이어프레임은 화면에 2차원으로 표시된 것으로, 앱의 시각적인 컨셉을 보다 확실하게 보여주는 것인데요. 이는 앱을 그리거나 디자인 하는 것은 아니지만, 어플리케이션이 어떻게 작동하는지를 단순한 방식으로 보여줍니다.
와이어프레임의 목적
콘텐츠의 우선순위 정리
: MVP(최소기능제품) 단계에서 사용자들에게 보여주고 싶은 콘텐츠들의 우선순위를 정하는데 도움을 줍니다.
공간분배
: 앱 화면 안에서 여유 공간을 만들 수 있게 해줍니다. 화면을 덜 복잡하게 만들어서 앱의 모양을 더 좋게 개선할 수 있습니다.
의도된 행동
: 사용자들이 취하기를 바라는 모든 행동과 각 화면들 사이에서 사용자들에게 가이드를 제공하는 데 필요한 모든 사항들을 확실한 그림으로 표시할 수 있습니다.
사용 가능한 특징 및 기능
: 사용자들이 상호작용하게 될 특징 및 그와 연관된 기능들을 시각적으로 보여줄 수 있습니다.
화면들 사이에서의 전환
: 와이어프레임은 앱 안에서 앱 안에서 나타나게 될 화면들의 순서를 이해하고, 관리하는 데 도움이 됩니다.
STEP 3. MVP 구축하기
– 앱의 핵심 기능과 특징을 설정하여, 초기 버전을 만드는 단계
이름에서 알 수 있듯이 최소 기능 제품(MVP)이란 가장 필수적이면서도 최소한의 기능을 가진 제품이며, 개발팀이 제품의 실현 가능성을 확인하고, 사용자의 피드백을 통해서 아이디어나 앱의 타당성과 편리함을 판단하게 해줍니다. MVP는 비용 대비 효율이 좋기 때문에, 개발 프로세스를 진행하면서 제품을 개선할 수 있도록 도와주는데요. 따라서 정식으로 어플리케이션이 출시되기 전에 발생할 수 있는 리스크를 최소화해줍니다.
MVP는 적은 예산으로 앱을 빠르게 출시하기 위한 것입니다. 기본적인 개념은 초기 버전의 앱을 통해서 사용자의 피드백을 수집하고, 향후 업그레이드 과정에서 다른 기능들을 포함시킨다는 것이죠. MVP를 구축하면 올바른 대상 집단을 찾을 수 있고, 경험에 기반한 판단을 할 수 있으며, 시간도 절약할 수 있습니다.
STEP 4. 디자인
디자인은 단지 소프트웨어의 그림을 그리는 것이 아니라, 제품을 속속들이 이해하는 것이어야 합니다. 디자인은 앱의 특징 및 기능을 파악하고, 최종 사용자를 염두에 둔 채로 모든 것들을 설계하는 작업입니다.
유저 플로우 다이어그램 (User-Flow Diagram)
우선 여러분이 앱에서 보고 싶은 것이 무엇인지를 파악해야 합니다. 일단 파악했다면, 그다음 단계는 유저 플로우 다이어그램을 그리는 겁니다. 유저 플로우 또는 사용자 경로(uer path) 다이어그램은 앱 안에서 사용자의 여정을 자세히 그린 것인데요. 이는 앱 안에서 사용자들이 내비게이션 하는 데 도움을 주고, 모바일 앱 개발 팀에게도 보다 정확한 그림을 보여줄 수 있습니다. 일반적으로, 유저 플로우 다이어그램은 3가지의 기본 도형으로 만들어집니다.

– 직사각형은 화면을 나타냅니다.
– 다이아몬드 모양의 마름모는 중요한 결정을 나타내는 데 사용됩니다. 예를 들어, 로그인 버튼, 왼쪽으로 밀기, 확대하기 등이 있습니다.
– 화살표는 화면이나 결정 등을 서로 연결해 줍니다.
와이어프레임 (Wireframes)
와이어프레임은 기본적으로 앱이 어떻게 보일지를 낮은 수준의 일러스트레이션으로 보여주는 것입니다. 일단 각 화면에 대한 유저 플로우가 준비됐으며, 사용자의 여정까지도 모두 설계되어 있다면, 모든 화면에 대한 와이어프레임 작업을 시작할 수 있습니다. 와이어프레임은 이미지, 라벨, 버튼 등이 어디에 위치할지를 기본적인 수준에서 보여줍니다. 레이아웃과 배치 그리고 앱이 어떻게 동작하는 대략적인 스케치라고 생각하시면 됩니다.
디자인 패턴 & 컬러 팔레트 (Design &Palettes)
사용자의 여정에 적합한 디자인 패턴을 선택합니다. 여정은 즐거워야 하며, 사용자의 경로를 방해해서는 안 됩니다. 컬러는 브랜드는 물론이고, 앱의 전반적인 느낌에 대해서 아주 많은 것들을 내포하고 있습니다. 따라서 컬러를 다룰 때는 아주 세심하고 신중해야 하죠.
목업 (Mock-up)
완전한 앱을 디자인하는 단계입니다. 목업은 현실적이어야 하며, 실제로 단말기에서 보이는 것처럼 표현되어야 합니다. 다채로운 색상으로 다양한 목업을 만들어서, 여러분의 서비스에 가장 적합한 것이 어떤 것인지를 선택할 수도 있습니다.
> 직관적인 디자인을 구현해줄, 8만 디자인업체 만나보기
STEP 5. 어플리케이션 제작
어플리케이션을 실제로 개발하는 단계입니다. 위시켓은 모바일 앱 개발을 3단계로 나눠서, 여러분이 그 과정에서 필요한 업무의 범위를 이해하는 데 도움을 드리겠습니다.
01. 알파(Alpha) 버전 단계
: 모바일 앱 개발에서 이 단계는, 앱의 핵심적인 기능들만 개발한 상태이며, 아직 테스트는 하지 않는 단계입니다. 이 단계에서 앱은 거의 제대로 작동하지 않으며, 버그도 엄청나게 많아서 많이 고쳐 나가야만 합니다.
02. 베타(Beta) 버전 단계
: 이 단계에서는 모바일 앱의 모든 중요한 특징 및 기능들이 구현되어 있습니다. 이 단계에서는 가벼운 테스트를 진행할 수 있을 정도로 앱이 개발되어 있습니다. 대부분의 버그가 수정되었다고는 하더라도, 아직 버그는 남아 있습니다. 하지만 베타 버전 단계에서는 선별된 사용자들에게만 앱을 공개해서 테스트를 수행할 수도 있습니다.
03. 릴리즈(Release) 단계
: 릴리즈는 최종 단계입니다. 모든 버그들이 파악되어 수정이 되었고, 여러 번의 테스트를 거친 후에, 마침내 사용자들에게 어플리케이션이 출시되는 단계입니다.
안녕하세요. 위시켓입니다.
여러분이 매우 번뜩이는 좋은 아이디어가 떠올랐다고 할지라도, 그것을 어떻게 구현할 수 있을지에 대해서는 걱정이 많으실겁니다. 또 그것이 시장에서 실재하는 가치로 작용할지도 의문일 텐데요. 이번 시간 위시켓은 어플리케이션 제작 과정을 A부터 Z까지 천천히 알려드리면서, 여러분의 아이디어를 어떻게 구현해서 앱으로 만들 수 있을지 가이드를 해드리고자 합니다. 어디서도 알려주지 않는 어플리케이션 제작 꿀팁을 통해 앱 개발에 성공해보세요:)
*잠깐, 위시켓은 2019년 시밀러 웹 방문자 수 기준, 국내 1위 IT아웃소싱 플랫폼입니다. 현재 8만 이상의 개발업체와 개발 프리랜서들이 활동 중이며, 무료로 프로젝트 등록이 가능합니다. 프로젝트 등록 한 번으로 여러 업체들의 견적/ 예상 기간/ 포트폴리오 등을 한 번에 비교해보세요:)
STEP 1. POC 구축
– 아이디어의 가능성을 알아보는 단계
POC(Proof Of Concept)란 어떤 앱에 대한 아이디어가 과연 현실에서 구축이 가능한지, 이 앱을 개발하기 위해서는 어떤 기술들이 사용되어야 하는지, 그리고 대상 사용자들이 과연 이 앱을 받아들일 것인지를 결정하기 위해서 고안된 프로세스입니다. 사실 아이디어를 가진 모든 사업가들은 자신들의 아이디어가 시장에서 먹힐 것이라고 확신합니다. 이때, 개념 증명을 활용하면 아이디어를 객관적으로 테스트하고, 가장 최적화된 버전의 앱을 만들 수 있게 되죠.
개념증명을 만드는 법.
01. 앱의 필요성을 증명한다.
: 개발을 시작하기 전, 여러분은 대상 고객들이 겪고 있는 불편함을 분명하게 인식하고 있어야 합니다. 잠재 고객들을 비롯해 다양한 사람들을 인터뷰하다 보면, 그들이 느끼는 근본적인 불편함이 무엇인지 그리고 여러분의 앱이 해결할 수 있는 부분은 무엇인지를 파악하는 데 도움이 됩니다.
02. 불편사항에 대한 솔루션을 매핑하고, 피드백을 받는다.
: 이러한 브레인스토밍 과정에서 첫 번째 단계는 바로 불편하게 느끼는 문제점을 파악하는 것입니다. 잠재적인 모든 솔루션을 평가하고, 실제 개발하는 과정에서 그 잠재적인 솔루션이 가진 비용, 스케줄, 경쟁제품, 기술적 어려움 등과 관련한 내용들을 파악해야 합니다.
03. 솔루션의 프로토타입을 만들고 테스트한다.
: 다음 단계는 그렇게 나온 솔루션을 하나의 프로토타입으로 만들어서, 그전에 인터뷰한 내용에 맞춰 테스트해보는 것입니다. 이러한 프로토타입에는 필수적인 기능들과 UI/UX가 포함되어 있어야 합니다.
04. MVP를 만든다.
: MVP(Minimum viable product, 최소 기능 제품)는 프로토타입과는 다르며, 실제로 세상에 내놓아도 되는 완전한 기능을 갖춘 솔루션입니다. 여러분이 파악했던 주요한 문제점들을 해결하기 위한 필수적인 기능들만 포함되어 있기는 하겠지만, 그래도 최종 제품과 마찬가지로 사용자의 입장에서 기능할 수 있어야 합니다.
05. 로드맵(Roadmap)
: 수집된 모든 정보를 활용하면, 처음의 개념 단계에서부터 여러분이 이 앱을 통해서 보고 싶어 하는 최종적인 모습에 이르기까지 제품과 관련한 로드맵을 만들 수 있습니다. 또한, 업데이트 일정, 신기능 출시, UI/UX 변경 등의 스케줄을 수립할 수 있습니다.
STEP 2. 와이어프레임 구축하기
– 서비스에 대한 청사진을 그리는 단계
와이어프레임이란 화면에 띄운 청사진이나 종이에 그려낸 도식으로, 앱이나 웹사이트의 골격 프레임워크를 수립하는데 도움을 주는 시각적인 가이드 역할을 합니다. 다른 말로 하자면, 와이어프레임은 화면에 2차원으로 표시된 것으로, 앱의 시각적인 컨셉을 보다 확실하게 보여주는 것인데요. 이는 앱을 그리거나 디자인 하는 것은 아니지만, 어플리케이션이 어떻게 작동하는지를 단순한 방식으로 보여줍니다.
와이어프레임의 목적
콘텐츠의 우선순위 정리
: MVP(최소기능제품) 단계에서 사용자들에게 보여주고 싶은 콘텐츠들의 우선순위를 정하는데 도움을 줍니다.
공간분배
: 앱 화면 안에서 여유 공간을 만들 수 있게 해줍니다. 화면을 덜 복잡하게 만들어서 앱의 모양을 더 좋게 개선할 수 있습니다.
의도된 행동
: 사용자들이 취하기를 바라는 모든 행동과 각 화면들 사이에서 사용자들에게 가이드를 제공하는 데 필요한 모든 사항들을 확실한 그림으로 표시할 수 있습니다.
사용 가능한 특징 및 기능
: 사용자들이 상호작용하게 될 특징 및 그와 연관된 기능들을 시각적으로 보여줄 수 있습니다.
화면들 사이에서의 전환
: 와이어프레임은 앱 안에서 앱 안에서 나타나게 될 화면들의 순서를 이해하고, 관리하는 데 도움이 됩니다.
STEP 3. MVP 구축하기
– 앱의 핵심 기능과 특징을 설정하여, 초기 버전을 만드는 단계
이름에서 알 수 있듯이 최소 기능 제품(MVP)이란 가장 필수적이면서도 최소한의 기능을 가진 제품이며, 개발팀이 제품의 실현 가능성을 확인하고, 사용자의 피드백을 통해서 아이디어나 앱의 타당성과 편리함을 판단하게 해줍니다. MVP는 비용 대비 효율이 좋기 때문에, 개발 프로세스를 진행하면서 제품을 개선할 수 있도록 도와주는데요. 따라서 정식으로 어플리케이션이 출시되기 전에 발생할 수 있는 리스크를 최소화해줍니다.
MVP는 적은 예산으로 앱을 빠르게 출시하기 위한 것입니다. 기본적인 개념은 초기 버전의 앱을 통해서 사용자의 피드백을 수집하고, 향후 업그레이드 과정에서 다른 기능들을 포함시킨다는 것이죠. MVP를 구축하면 올바른 대상 집단을 찾을 수 있고, 경험에 기반한 판단을 할 수 있으며, 시간도 절약할 수 있습니다.
STEP 4. 디자인
디자인은 단지 소프트웨어의 그림을 그리는 것이 아니라, 제품을 속속들이 이해하는 것이어야 합니다. 디자인은 앱의 특징 및 기능을 파악하고, 최종 사용자를 염두에 둔 채로 모든 것들을 설계하는 작업입니다.
유저 플로우 다이어그램 (User-Flow Diagram)
우선 여러분이 앱에서 보고 싶은 것이 무엇인지를 파악해야 합니다. 일단 파악했다면, 그다음 단계는 유저 플로우 다이어그램을 그리는 겁니다. 유저 플로우 또는 사용자 경로(uer path) 다이어그램은 앱 안에서 사용자의 여정을 자세히 그린 것인데요. 이는 앱 안에서 사용자들이 내비게이션 하는 데 도움을 주고, 모바일 앱 개발 팀에게도 보다 정확한 그림을 보여줄 수 있습니다. 일반적으로, 유저 플로우 다이어그램은 3가지의 기본 도형으로 만들어집니다.
– 직사각형은 화면을 나타냅니다.
– 다이아몬드 모양의 마름모는 중요한 결정을 나타내는 데 사용됩니다. 예를 들어, 로그인 버튼, 왼쪽으로 밀기, 확대하기 등이 있습니다.
– 화살표는 화면이나 결정 등을 서로 연결해 줍니다.
와이어프레임 (Wireframes)
와이어프레임은 기본적으로 앱이 어떻게 보일지를 낮은 수준의 일러스트레이션으로 보여주는 것입니다. 일단 각 화면에 대한 유저 플로우가 준비됐으며, 사용자의 여정까지도 모두 설계되어 있다면, 모든 화면에 대한 와이어프레임 작업을 시작할 수 있습니다. 와이어프레임은 이미지, 라벨, 버튼 등이 어디에 위치할지를 기본적인 수준에서 보여줍니다. 레이아웃과 배치 그리고 앱이 어떻게 동작하는 대략적인 스케치라고 생각하시면 됩니다.
디자인 패턴 & 컬러 팔레트 (Design &Palettes)
사용자의 여정에 적합한 디자인 패턴을 선택합니다. 여정은 즐거워야 하며, 사용자의 경로를 방해해서는 안 됩니다. 컬러는 브랜드는 물론이고, 앱의 전반적인 느낌에 대해서 아주 많은 것들을 내포하고 있습니다. 따라서 컬러를 다룰 때는 아주 세심하고 신중해야 하죠.
목업 (Mock-up)
완전한 앱을 디자인하는 단계입니다. 목업은 현실적이어야 하며, 실제로 단말기에서 보이는 것처럼 표현되어야 합니다. 다채로운 색상으로 다양한 목업을 만들어서, 여러분의 서비스에 가장 적합한 것이 어떤 것인지를 선택할 수도 있습니다.
> 직관적인 디자인을 구현해줄, 8만 디자인업체 만나보기
STEP 5. 어플리케이션 제작
어플리케이션을 실제로 개발하는 단계입니다. 위시켓은 모바일 앱 개발을 3단계로 나눠서, 여러분이 그 과정에서 필요한 업무의 범위를 이해하는 데 도움을 드리겠습니다.
01. 알파(Alpha) 버전 단계
: 모바일 앱 개발에서 이 단계는, 앱의 핵심적인 기능들만 개발한 상태이며, 아직 테스트는 하지 않는 단계입니다. 이 단계에서 앱은 거의 제대로 작동하지 않으며, 버그도 엄청나게 많아서 많이 고쳐 나가야만 합니다.
02. 베타(Beta) 버전 단계
: 이 단계에서는 모바일 앱의 모든 중요한 특징 및 기능들이 구현되어 있습니다. 이 단계에서는 가벼운 테스트를 진행할 수 있을 정도로 앱이 개발되어 있습니다. 대부분의 버그가 수정되었다고는 하더라도, 아직 버그는 남아 있습니다. 하지만 베타 버전 단계에서는 선별된 사용자들에게만 앱을 공개해서 테스트를 수행할 수도 있습니다.
03. 릴리즈(Release) 단계
: 릴리즈는 최종 단계입니다. 모든 버그들이 파악되어 수정이 되었고, 여러 번의 테스트를 거친 후에, 마침내 사용자들에게 어플리케이션이 출시되는 단계입니다.
'#dev > 개념정리' 카테고리의 다른 글
| UI: Responsive layout grid (0) | 2020.10.28 |
|---|---|
| UI: button padding & spacing (0) | 2020.10.28 |
| mySQL: MySQL 접속 오류 (0) | 2020.09.21 |
| Nodejs: path.parse (0) | 2020.09.18 |
| Nodejs: require vs import (0) | 2020.09.18 |
