Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- a11y
- CSS
- HTML
- node
- nodeValue
- innerHTML
- es6
- Empty
- modal
- Dom
- 앱 마케팅 전략
- eas
- 앱 시장 조사
- addEventListener
- textContent
- javascript
- js
- UI
- 빌드 전 점검
- yet
- Event
- Review
- ES5
- react
- innerText
- eas build
- snyk
- expo
- 커스텀 테마
- node.js
Archives
- Today
- Total
the murmurous sea
Tree of nodes / DOM 본문
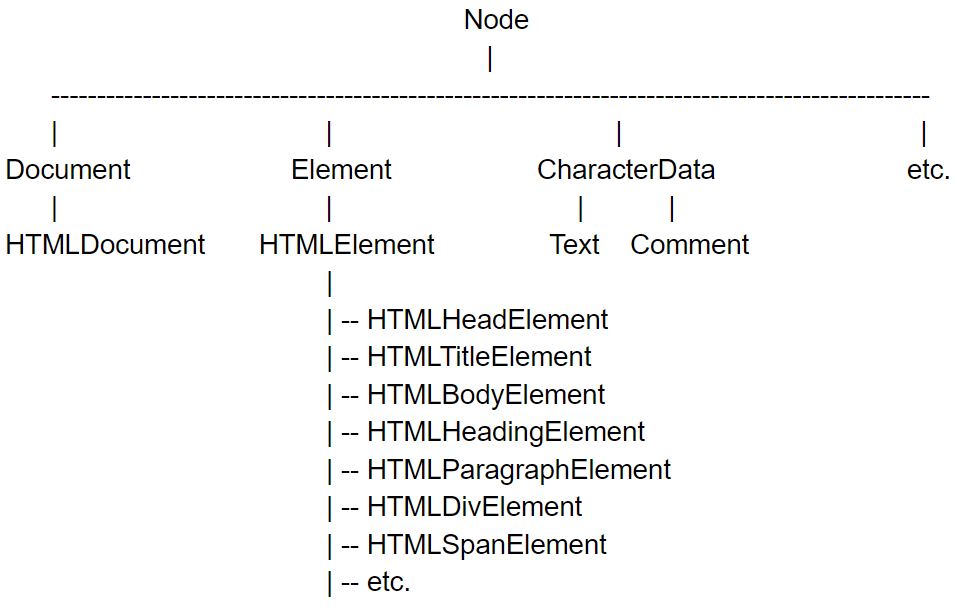
Hierarchy tree of nodes

from: https://www.javascriptinstitute.org/javascript-tutorial/document-object-model/
Document Object Model - JavaScript Institute
The Window object has a document property, which is reference to a Document object and is also available as a global variable. The Document object represents the content of the window and is the main object of Document Object Model. Document Object Model (
www.javascriptinstitute.org
Document Object Model (DOM)

from: https://github.com/ifpb/css-guide/tree/master/css/cascade
'#dev > 개념정리' 카테고리의 다른 글
| JS ES5: filter (0) | 2020.04.29 |
|---|---|
| JS ES5: forEach vs map (0) | 2020.04.29 |
| HTML5: data- (0) | 2020.04.17 |
| CSS: Grid (0) | 2020.04.16 |
| CSS: vertical alignment - centering (0) | 2020.04.15 |
Comments
